hexo-generator-i18n-404
Hexo 在使用多語系時,如果切換到文章對應的其他語系會顯示 404 頁面,然而此套件就是為了支援多語系的 404 頁面而誕生 (hexo-generator-i18n-404)。
主要功能
- 多語系 404 頁面
- 多語系預設文章
啟用 Hexo 多語系
首先需要先啟用 Hexo 的多語系,在 _config.yml 中找到 language,後在下方新增要啟用的語系
這裡使用 zh-tw、en、zh-CH 為例,可以在使用的 hexo theme 找到支援的語系代號
1 | # file: _config.yml |
再來設定文章連結 permalink 以及檔案名稱規則 new_post_name,僅供參考可以依照自己喜好設定
1 | # file: _config.yml |
hexo-generator-i18n-404
安裝 hexo-generator-i18n-404 套件
1 | npm i git+https://github.com/eddy1937/hexo-generator-i18n-404.git |
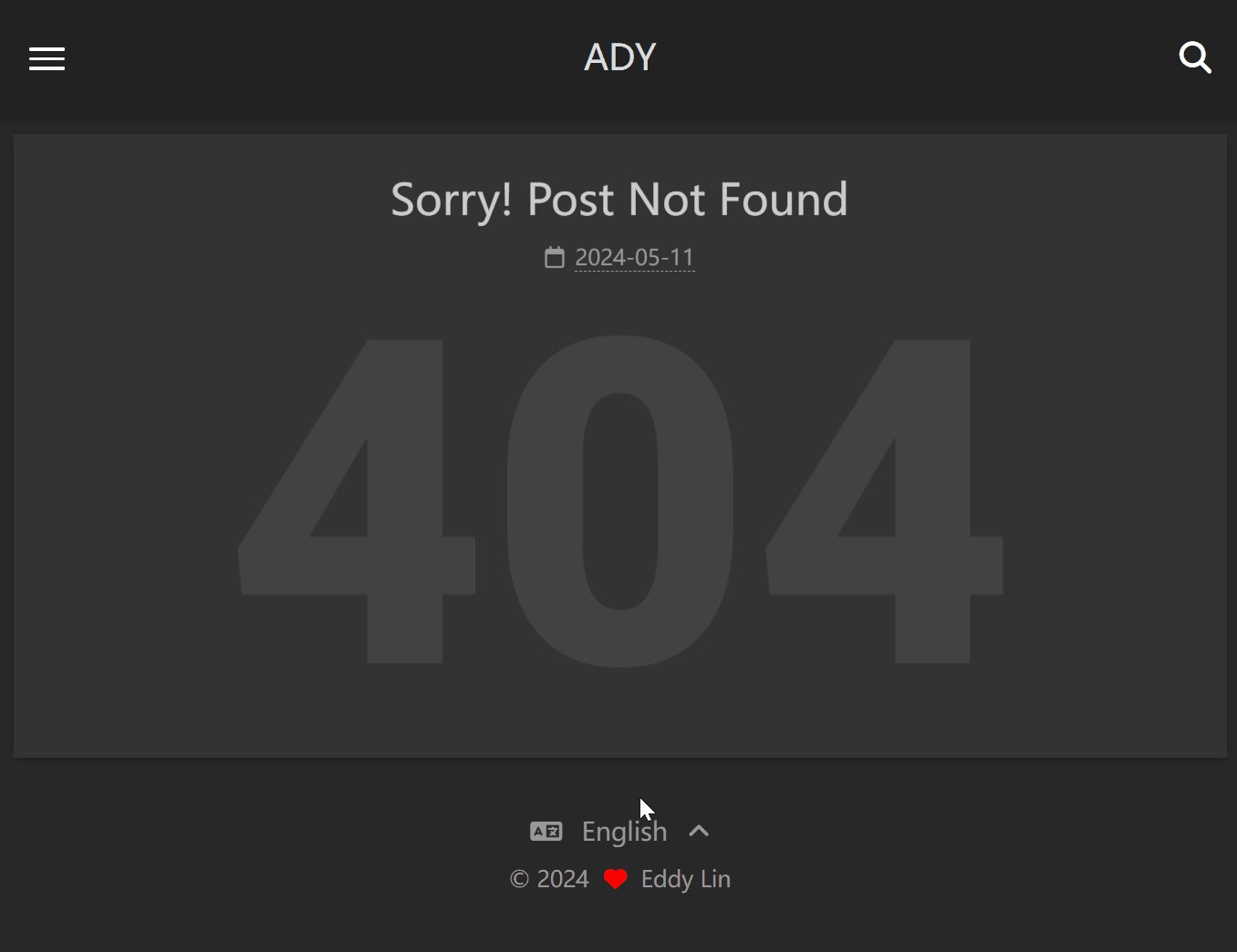
多語系 404 頁面

在 _config.yml 中新增 i18n_404 設定,可以依照各語系設定,在找不到語系設定時會使用 default,Demo Post
1 | # file: _config.yml |
| 名稱 | 說明 |
|---|---|
| title |
文章標題
優先順序,lang.title > contentPath.title > default.title |
| description |
文章描述
優先順序,lang.description > contentPath.description > default.description |
| contentPath |
內容路徑,可以使用 markdown 檔案作為 404 頁面
優先順序,lang.contentPath > default.contentPath |
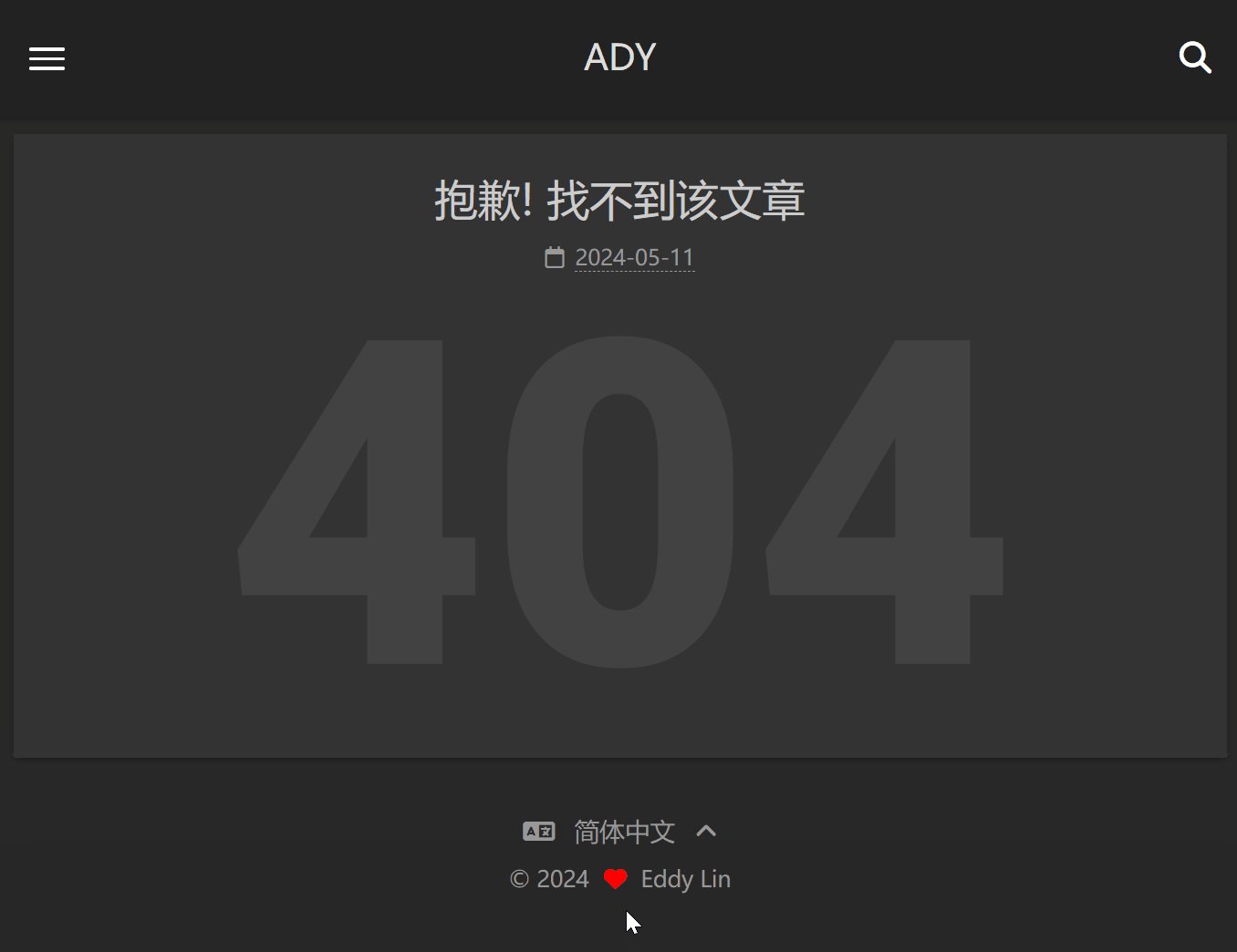
多語系預設文章
在 post 上新增 i18n_404.usePageOn 來啟用預設文章,可以將當前 post 直接使用在其他語系版本 (已存在之語系文章不會受影響)
如下所示,可以將 zh-tw 語系文章,顯示在沒有文章的 zh-CN 語系
1 | # file: your_post.md |
也可以將 i18n_404.usePageOn 設定為 all,使該篇 post 使用在所有語系上
1 | lang: zh-tw |
本篇文章只有 zh-tw、en 版本,可以在下方切換語系至簡體中文 zh-CN 可以查看效果